CSS樣式的空間組成基礎- box 盒模形。

CSS的部分講了四篇,都還在基本概念和 HTML的元素選擇器上,今天終於要正式講到樣式本身的基礎- box 盒模形。
網頁設計和平面設計最大的差異之一就在元素的空間組成上,平面設計時頁面上的元素是用線條、區塊、形狀、顏色來區分不同的元素,同時元素間可能沒有明顯的邊界,但是在網頁設計的"頁面"中設計師其實是在針對 HTML裡的元素像是標題 <h1>、區隔 <div>、影像 <img>等等元素設計不同的造型,然而這些元素在頁面中佔有的空間 "全部都是矩形"。
沒錯! 全部 都是矩形,不管是標題、錨點或是影像,在瀏覽器眼中就像一個個的用HTML <tag> </tag>包起來的箱子box 堆在頁面中,而且常常是一個包一包,盒子裡面還有盒子,這些盒子會依網頁設計者指定的寬高形成一個個不同長寬的矩形空間。
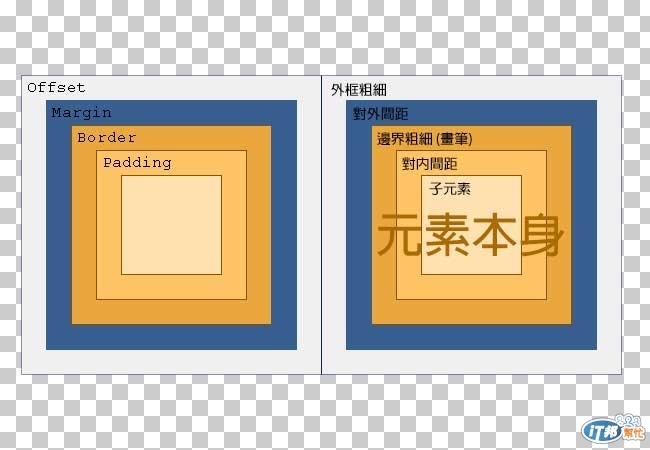
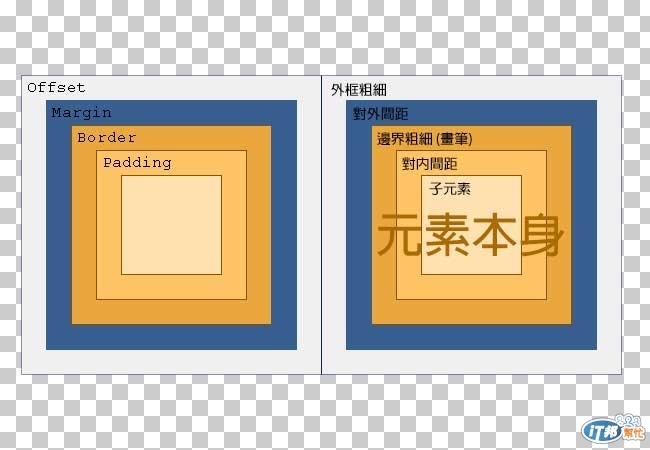
所幸是網頁設計也有圖層的概念,可以讓這些矩形元素有不同的位置變化,但是不管你眼睛看到什麼造型,實際上他們在瀏覽器眼中「全部都是矩形」,只不過這個矩形有不同的長寬、顏色、邊界、內外間距、背景甚致還給你圖層可用。見下圖:

這張圖展示的是任何元素都有的共通的空間性質,每一個元素都具有自己的長寬等上述屬性來確定本身在頁面中佔了多少空間。
屬性的表示法為 E{屬性:參數;}
元素本身佔的空間包括 width寬, height高 , padding內距 , border邊框粗細
元素彼此之間的距離就用 margin外距, outline外框 來決定。其中padding內距指的是元素和子元素之間的距離,border 是算在元素本身的寬度裡,就像我們用圖層特效加上畫筆一樣,整個造型的長寬會增加。
margin, padding,border,width, height, outline,這幾個都是空間、長寬屬性,可以用實際的像素 px、字級pt、 em以字型大小為基礎的比率、% 百分比等不同方式來指定。
表示方法有幾種,單純的像寬高只有單一數值可以寫成
E{width:100%; height:60px;}
其他幾個空間屬性都有四個方向,top right bottom left上右下左,可以一次指定四個方向都一樣寬,或是分別指定:
E{padding:5px; margin:10px;}
內距:5像素; (內距5px; 外距:10px; 沒特別指定就是四個方向都是)
E{padding-top:5px; margin-left:10px;}
內距-對上:5像素 (只有上方對內的內距為5px; 左邊對外的外距為10px)
margin, padding還可以縮寫成:
E{margin:10px auto; padding:0 1px 2px 3px;}
順序是上右下左
外距: 上下 10像素 左右自動(會變成置中); 內距: 上方0 右邊1像素 下方2像素 左邊3像素;
另外 border, outline除了四個方向的粗細寬度之外還可以做顏色及造型的設定:
E{border-width-top:1px; border-color:red; border-style:solid;}
針對border, outline 還可以縮寫成:
E{border: 1px solid red;}
全部的border 造型可以參考這裡
https://developer.mozilla.org/en-US/docs/CSS/border-style
實作上常用的是 border:none; 無邊框、 border:solid; 實線邊框
有興趣的可以實際實驗看看,變換不同方向的空間及粗細。
再配合上CSS3之後的圓角、內外陰影、漸層,幾乎可以把PS裡的圖層特效直接用CSS呈現了。
下次介紹CSS的其他和空間相關的屬性 display:block; inline-block, inline; position, z-index
(擔心看不懂朋友不用急,現在都還只是在觀念建立而已,鐵人賽後半段我會開始用範例來介紹前半段提到的概念及常用的設計技巧。)

chibc提到:
border 是算在元素本身的寬度裡,就像我們用圖層特效加上畫筆一樣,整個造型的長寬會增加。
既然border是算在“元素本身”寬度裏,所以直覺上整個造型應會往內增厚,而不會增加整個長寬才是.....想不到不是這樣.....![]()
是的,你的想法也沒有錯,但是邊框的意思本來就是物件的一部分,只不過CSS2時W3C設計的邊框是往外拓寬,於是就變成整體寬度為 width+border。 這在往內對子元素來說沒有問題,對外的相鄰元素或父元素時就會有困擾了。
實際寬度是成寬度加上邊框在對外的計算上確實比較不直覺,而且在%數計算時也會造成困擾,所以在CSS3之後,邊框的設定多了一個 inset ,也就是邊框是往內算,不會造成對外的寛度增加,使用上就更靈活了。
金係想不到一個邊框會有那麼多點點滴滴.....電腦這東西還真是學不完啊~~
![]()
![]()
![]()